Grafice și diagrame sunt unele dintre cele mai complexe elemente vizuale și mai dificil pentru designeri de a executa la un standard ridicat. Gama de diferite elemente și cerințe de coeziune, este cu atât mai impresionant atunci când un mare exemplu este inclus în design - ul.
Unele dintre cele mai bune exemple încorporează o mulțime de culoare pentru diferențiere vizuală, linii de legătură curate și forme, și axa ușor de înțeles. Atunci când proiectat la un standard ridicat, rezultatele pot avea un impact dramatic asupra design și de ansamblu vizual utilizatorului experiența a site - ului. Vedeti si articolul Web Design Suceava
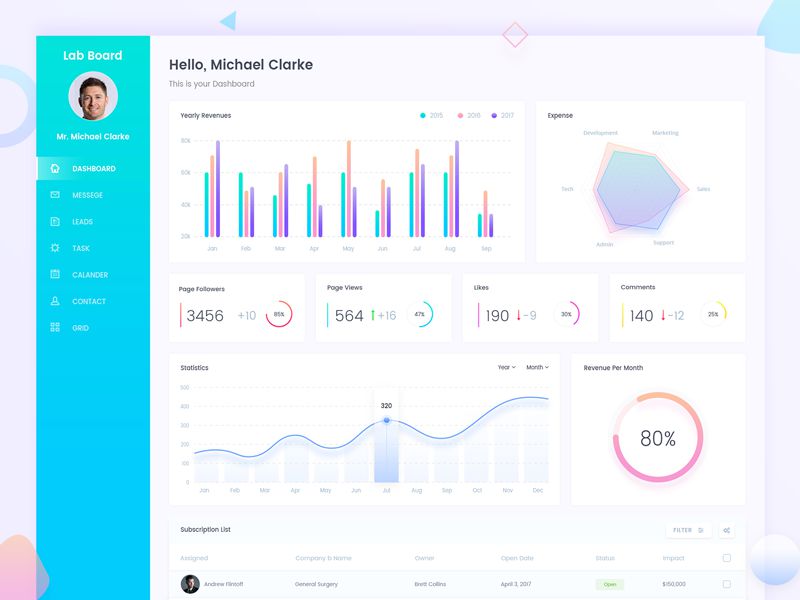
Consiliul Lab
 Lab Board folosește o selecție frumoasă consistent de culori, degradeuri subtile, și umbre mari în designul lor tabloul de bord.
Lab Board folosește o selecție frumoasă consistent de culori, degradeuri subtile, și umbre mari în designul lor tabloul de bord.
SE Ranking
SE Clasament prezinta pe tabloul de bord grafice de interfață pentru utilizator prin intermediul paginii. Graficele sunt simple și ușor de înțeles, folosind o selecție de culori deschise, care se completează perfect.
Dropbox transparenţă
Transparența Dropbox a paginii web scoate în evidență unele date interesante cu privire la cât de multe cereri guvernamentale pe care le primesc. Graficul este proiectat frumos cu o selecție mare de culoare și de separare, și o cheie clar definit pentru a se potrivi.
Shoplo
Site - ul Shoplo lui este impresionant în utilizarea sa unică a elementelor de fond și multitudinea luminoase de culoare de-a lungul. Graficele folosite în tabloul de bord al lor urmează această tendință folosind gradienți și accidente vasculare cerebrale subtile pentru a sublinia tendințele date către utilizator.
Stripe Connect
Stripe Connect utilizează diagrame Gantt pentru a ilustra modul în care platforma lor poate accelera mai multe aspecte ale procesării plății. Design-ul este mult simplificat și folosește o gamă de culori de brand pentru a diferenția fiecare aspect în diagramă.
Appfigures
Instrumente de Appfigures' prezintă mai multe provocări în faptul că trebuie să afișeze adesea o cantitate enormă de date dintr-o dată. Ei au rezolvat această problemă frumos prin încorporarea transparenței în culorile vibrante grafic de fundal.
CA Technologies
CA Technologies păstrează simplu pentru graficele din cadrul site-ul lor. Acesta folosește un accident vascular cerebral albastru cu un gradient care stau la baza estompează la axa x. Simplitatea face extrem de ușor de înțeles și se potrivește perfect cu culorile lor direcție de brand și de interfață cu utilizatorul.
Median pentru Mac
Median pentru site - ul Mac se concentrează pe o captură de ecran de aplicare a acestora Mac este aproape în întregime cu grafic și graficul pe bază. Grafic și diagramă modele sunt simple și păstrează culorile în cadrul celor ale brandului Median.
pe
Unamo utilizează grafice de linie în cadrul software - ul lor , optimizarea motorului de căutare. Liniile sunt reprezentate grafic cu mișcări circulare și de a folosi un sistem de frumos pe-marca de culoare trei tonuri de verde, violet și albastru.
Tapdaq
Pagina de start a lui Tapdaq utilizează , de asemenea , în linie grafice previzualizare tabloul de bord. Albastru și violet accident vascular cerebral linie compliment reciproc frumos, în timp ce gradientul fade-out aduce în atenție axa și volumul total al datelor.
Concluzie - realizare site inspirat de nivel superior
Pe scurt este evident faptul ca putem induce atentia catre anumite zone din desktop prin folosirea unor seturi de culori si forme geometrice care pot transmite nivelul si gravitatea. Astfel ridicam calitatea si implicit nivelul de profesionalism al crearii, site-ul devinind mai practic si interactiv pentru utilizatori.

